Gebös
Task: Website Relaunch
→ www.geboes.at
Rolle: UI/UX Design, UX Copy, Prototyping
Jahr: 2020
Tool: Adobe XD
Logo & CI: oya.at
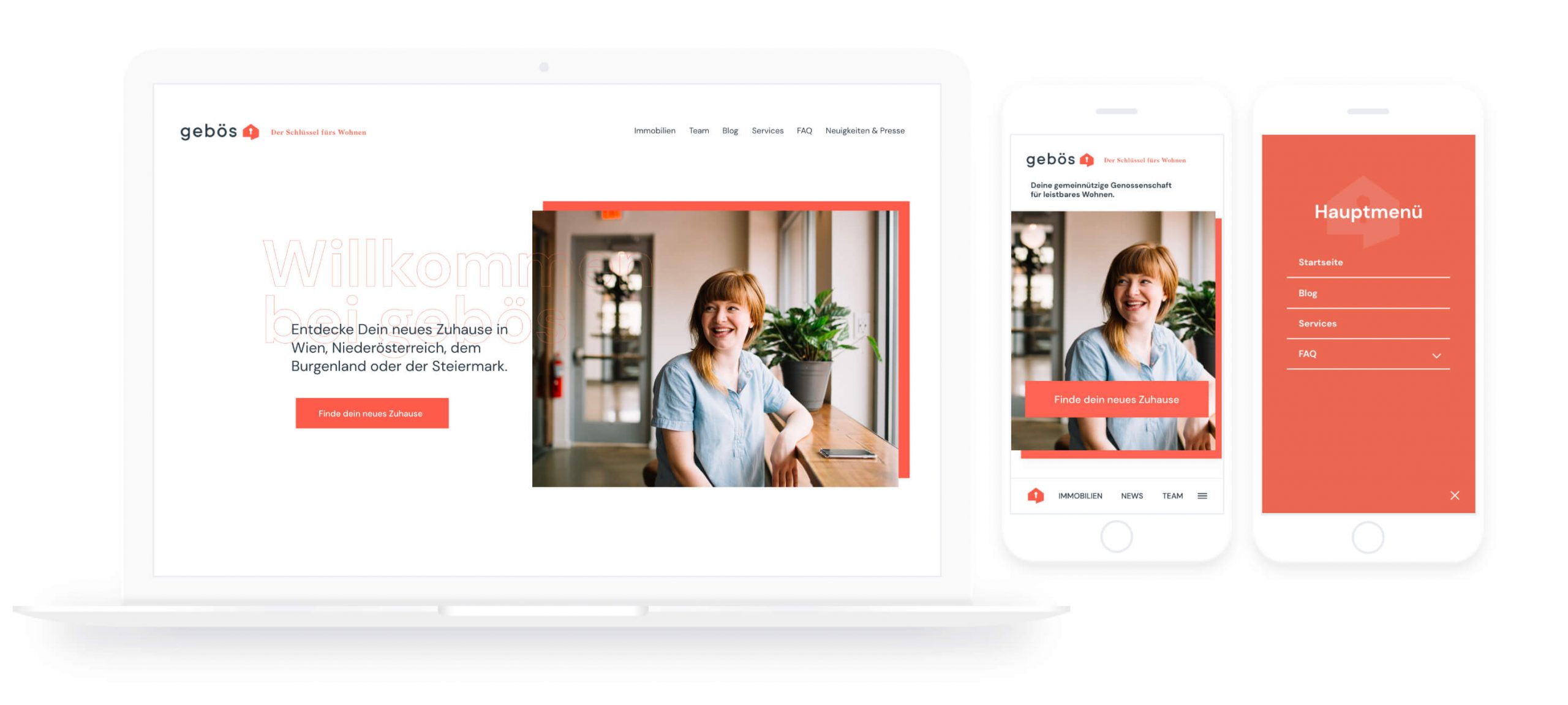
Seit 75 Jahren plant, baut und verwaltet Gebös als Genossenschaft Wohnungen und Häuser. 2020 wurde das Corporate Design der Marke erneuert.
Im Zug des Website Relaunches zeichnete ich mich für das Design sowie die Informationsarchitektur und eine optimierte Experience der Suche verantwortlich. Ein weiterer Fokus wurde auf eine nahbare & persönliche Tone of Voice gelegt.

Problembeschreibung
Wie gelingt es, sich als Genossenschaft vom Mitbewerb abzuheben? Bei der Antwort auf diese Frage habe ich mich nicht nur auf die visuelle Ebene konzentriert, sondern auch die Tonalität der Website in den Fokus gestellt.
Zusätzlich lag ein großer Fokus auf der Neukonzeption der Informationsarchitektur, welche flexibel genug sein musste, damit die Seite weiter organisch wachsen kann. Um langfristig ein ansprechendes Look & Feel garantieren zu können, wurde in der Konzeption der einzelnen Module ein großer Wert darauf gelegt, den RedakteurInnen das Leben zu erleichtern, denn zu sehr eingeschränkte Textlängen sowie ein sehr stark auf Bildmaterial aufbauendes Design hat seine Tücken: Es führt mitunter aufgrund fehlender zeitlicher & grafischer Ressourcen zu einem visuell nicht mehr ansprechenden Gesamtbild.
Dem konnte ich mit einer konzeptionell durchdachten Auswahl an Modulen entgegenwirken und garantieren, dass der Kunde auch bei der eigenständigen Pflege der Seite ein visuell ansprechendes Ergebnis erhält.
User Content Management Experience
Maßnahmen zur bestmöglichen Experience bei der Content-Pflege und Wartung der Website, um ein einheitliches Look & Feel des Frontends zu garantieren.
Als User Experience Designerin ist mir eine holistische Interpretation des Begriffes User wichtig:
Großartige digitale Produkte fokussieren sich nicht alleine auf EndanwenderInnen, sondern berücksichtigen auch die Bedürfnisse und Ressourcen jener Menschen, welche für die Contentpflege- und Wartung (Content ManagerInnen) verantwortlich sind.
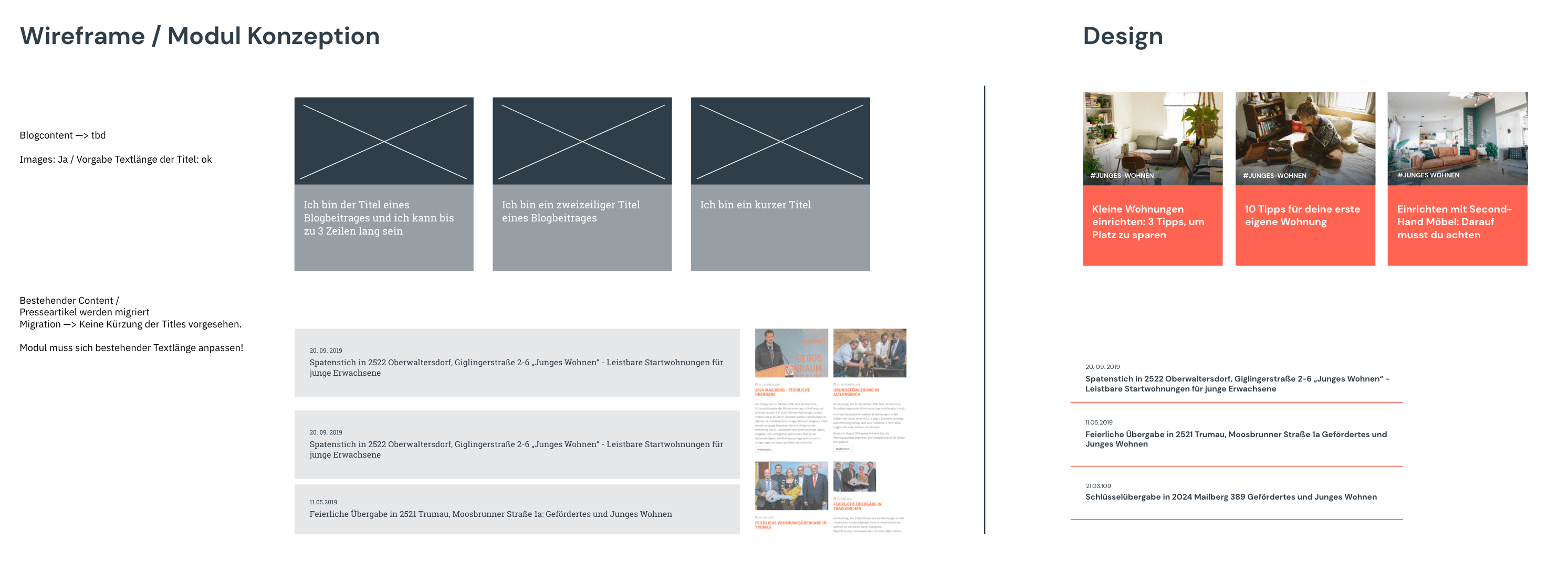
Im Falle des Website Relaunches von Gebös bedeutete dies, die zeitlichen, grafischen und technischen Ressourcen der MitarbeiterInnen in der Konzeption zu berücksichtigen. Besonderen Einfluss hatte dies auf die Konzeption des Pressebereiches: Da das Bildmaterial der Pressemitteilungen oftmals nicht den optischen Ansprüchen genügte, führte es zu einem visuellen Bruch mit dem Corporate Design. Daher wurde bei der Konzeption des Presse / Blogbereiches darauf Rücksicht genommen.
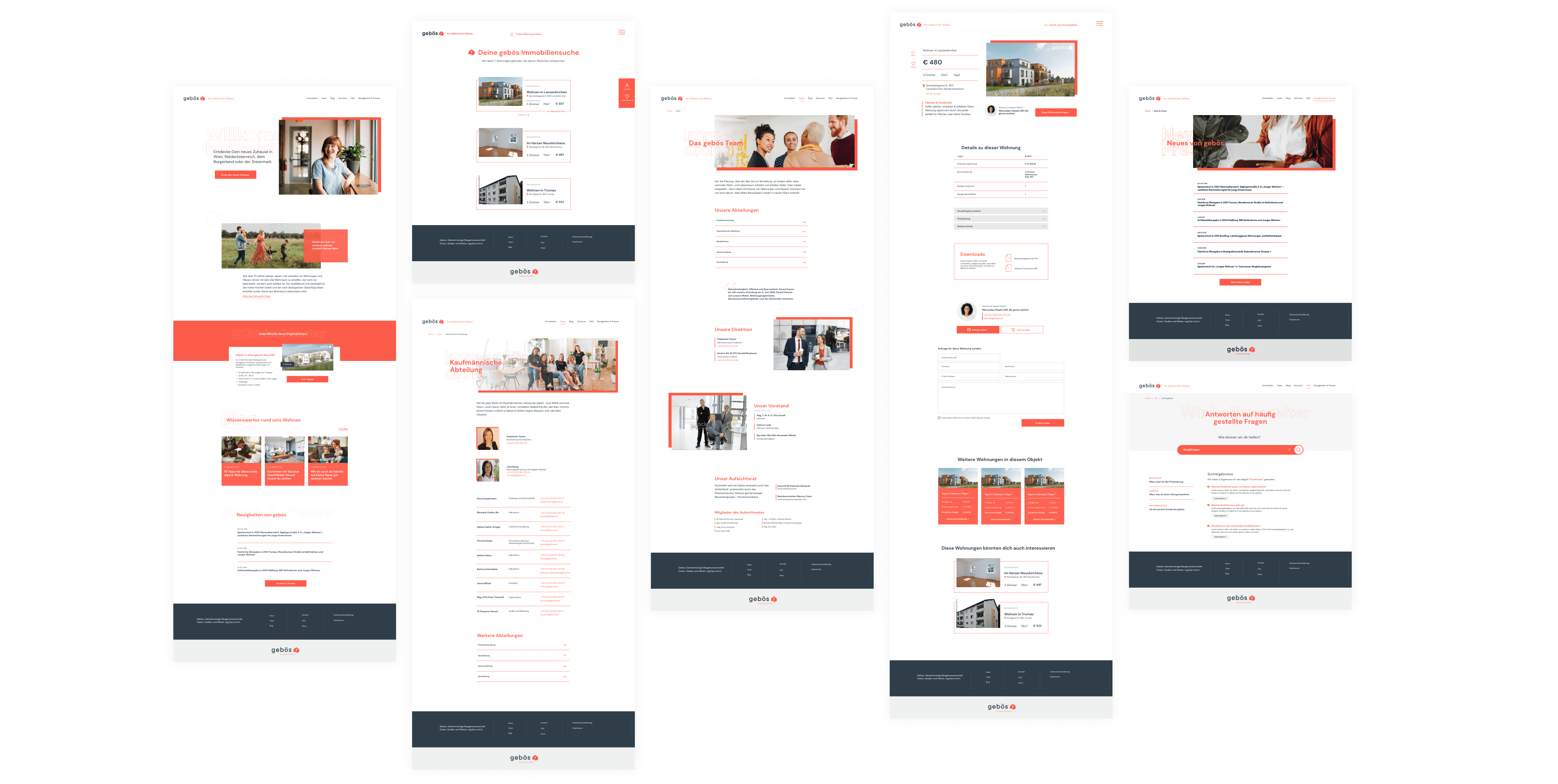
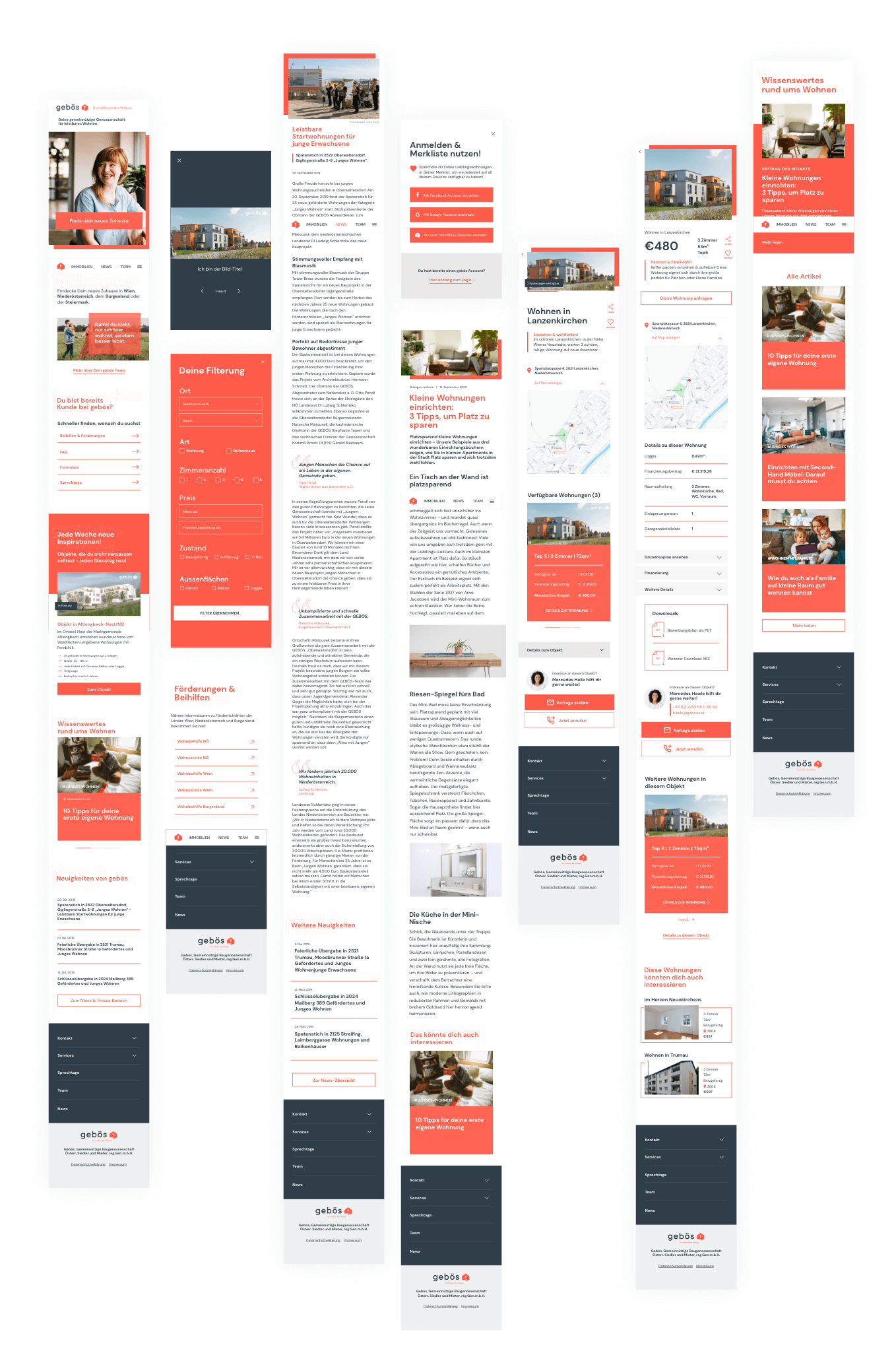
Das Modul für Blogartikel-Teaser beinhaltet Bilder, Presseartikel Teaser werden rein textlich dargestellt:

Durch die Berücksichtigung der vorhandenen Assets und deren Qualität sowie der zeitlichen und technischen Ressourcen der RedakteurInnen kann gewährleistet werden, dass das Look & Feel der Website konsistent bleibt. Aus diesem Grund wurden für Presse- und Blogartikel Module entwickelt, welche auf den vorhandenen / zu entwickelnden Content hinsichtlich Bildqualität und Textlänge Rücksicht nehmen.
Tone of Voice: Conversational Copy
Auch eine einheitliche Tone of Voice – von Hedlines bis zu Button-Labels – wurde im Zuge des Redesigns berücksichtigt. Conversational Copy, welche die User direkt anspricht und mit Ihnen per Du ist, macht die Marke nahbarer und persönlicher.
Aus diesem Grund lauten Button-Labels beispielsweise nicht „Immobilien suchen“, sondern eben: „Traumobjekt finden“.

Die Suche
Ein besonderer Fokus in der Konzeption lag auf der Suche und dem Suchergebnis.
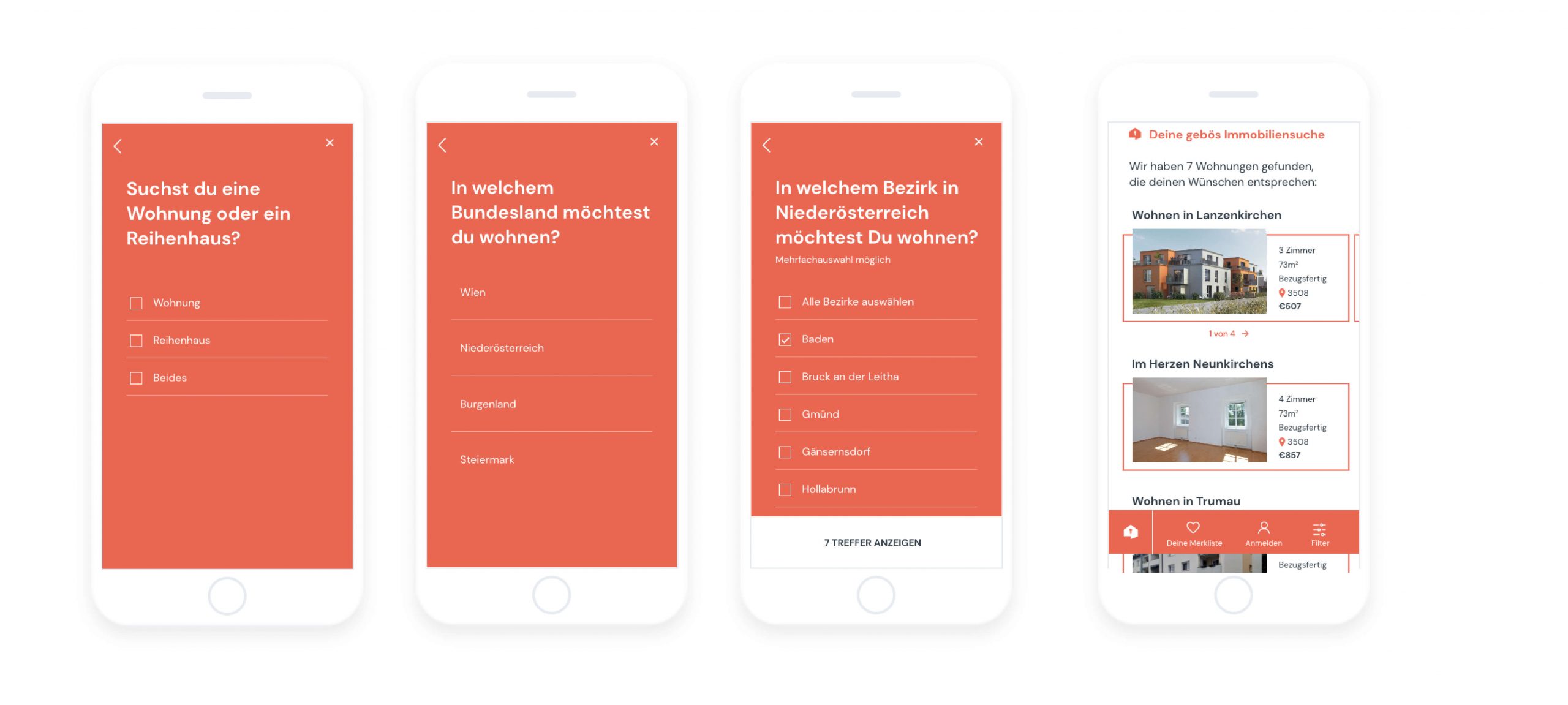
→ Conversational Copy im Immobilien-Suche Userflow
Auch hier wurde neben einer klaren visuellen Linie der Tone of Voice berücksichtigt: UserInnen werden sprachlich durch die Suche auf eine nahbare Art & Weise zu Ihrem gewünschten Ziel geführt.
→ Suchergebnisseite
Die Inhalte der Suchergebnisseite sind auf des Wesentliche reduziert, um einen schnellen Überblick zu gewährleisten. Neben einem Bild werden Zimmeranzahl, Quadratmeter, Postleitzahl und Preis sowie der Zustand (In Planung, Bezugsfertig) angegeben.

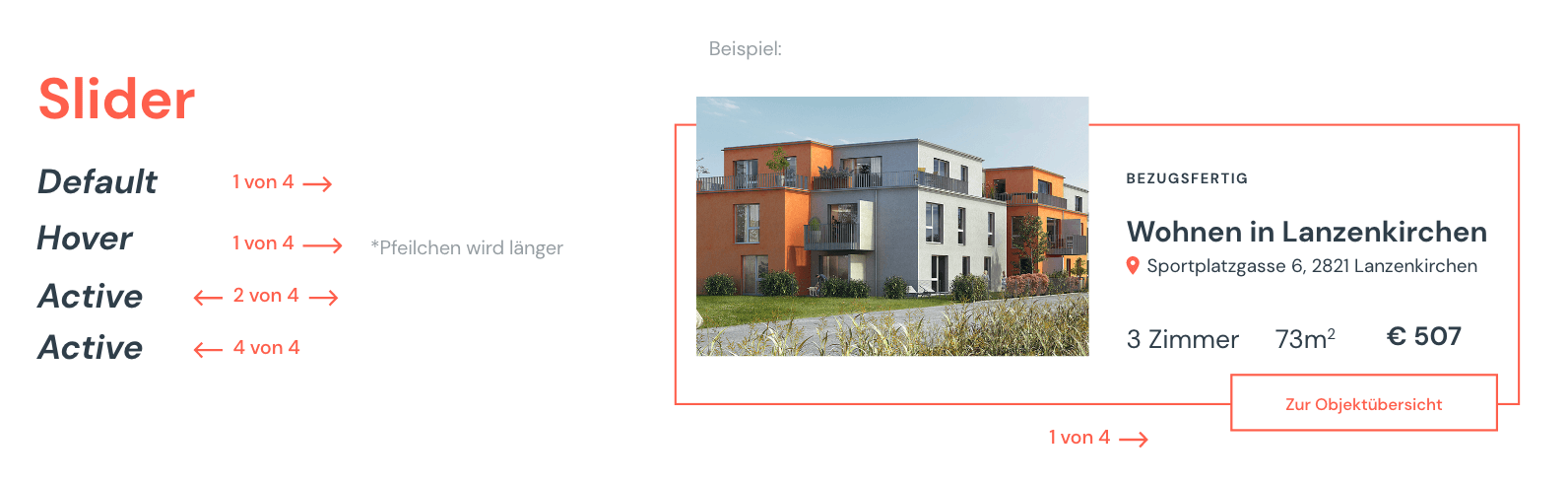
→ Einzeltreffer vs- mehrere Treffer in einem Objekt
Ist die zu den Suchkriterien passende Wohnung mehrmals in einem Objekt vorhanden, so wird dies in der Suchergebnisseite als Slider angezeigt. Die Slider-Controller zeigen dabei, wie viele passende Wohnungen verfügbar sind. Somit ist für User ersichtlich, dass es die passende Wohnung in einem Objekt mehrmals gibt – die Suchergebnisseite wird allerdings durch das Slider Modul kompakter. Der User kann also die Ergebnisseite schneller überblicken.

FAQ
Als Genossenschaft sieht man sich mit immer wiederkehrenden Fragen konfrontiert. Eine gut strukturierte FAQ Seite kann hierfür nicht nur für die MitarbeiterInnen Abhilfe schaffen, sondern auch den EnduserInnen einen Mehrwert bieten, da sie schneller Antworten auf die jeweiligen Fragen finden.
Somit wurde wiederum nicht nur Mehrwert für EndanwenderInnen geschaffen, sondern auch eine Maßnahme konzipiert, um die Arbeitslast der Gebös MitarbeiterInnen zu verringern.
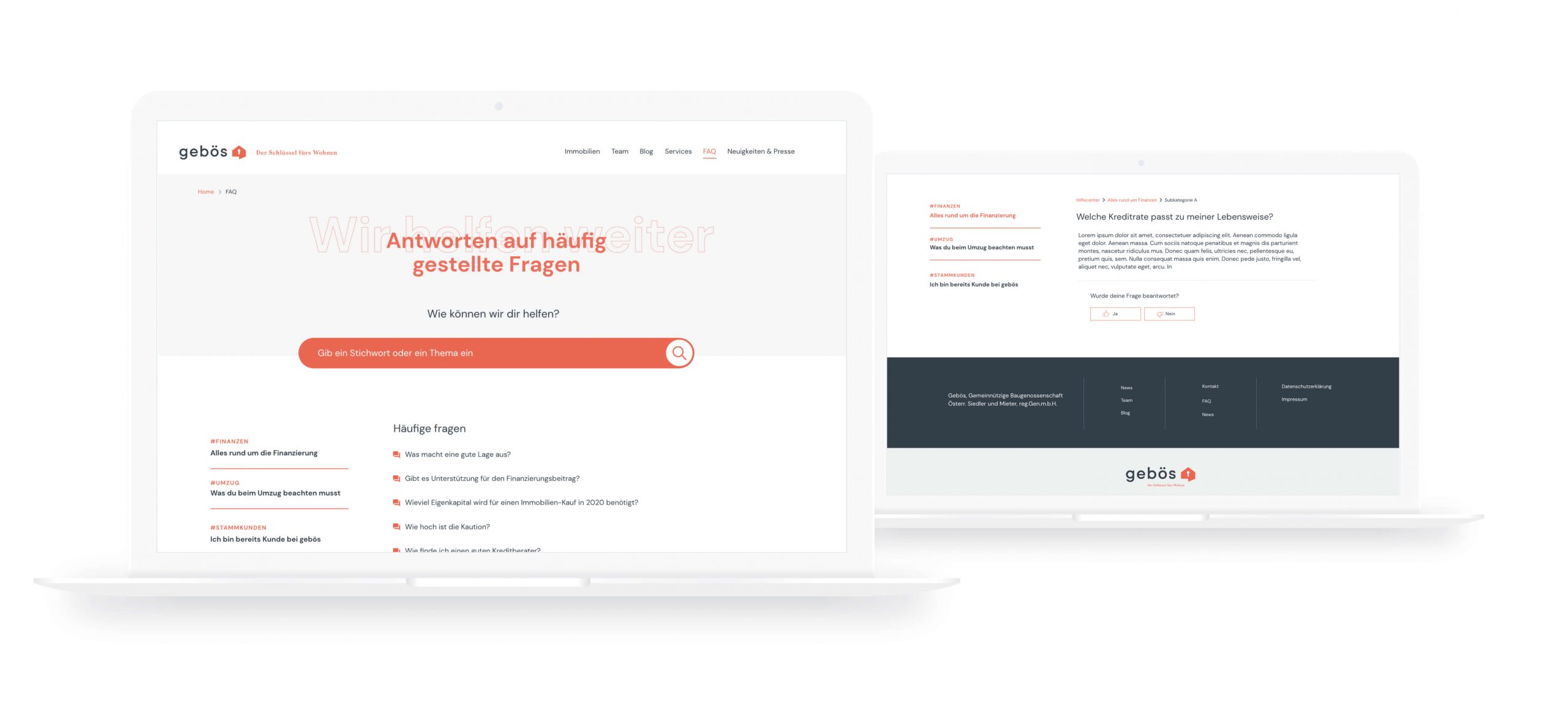
→ FAQ Struktur
Jede Frage/Antwort ist einem bestimmten Themenkomplex zugeordnet, welcher in einer über der Frage platzierten Breadcrumb-Navigation zu sehen ist. Somit können UserInnen mit einem Klick weitere Fragen zu dem Themenkomplex finden.
→ Redaktionelle Qualitätskontrolle
Um sicher zu stellen, dass die Antworten auch tatsächlich den gewünschten Mehrwert bieten, können UserInnen am Ende jedes FAQs angeben, ob die Antwort für sie hilfreich war.

Prototyping
Mit Adobe XD wurde ein Low-Fidelity Prototyp erstellt, um die Kundenpräsentationen und Feedbackgespräche zu unterstützen und zusätzlich Feedback zur Usability einzuholen.


Screendesign Development Handover
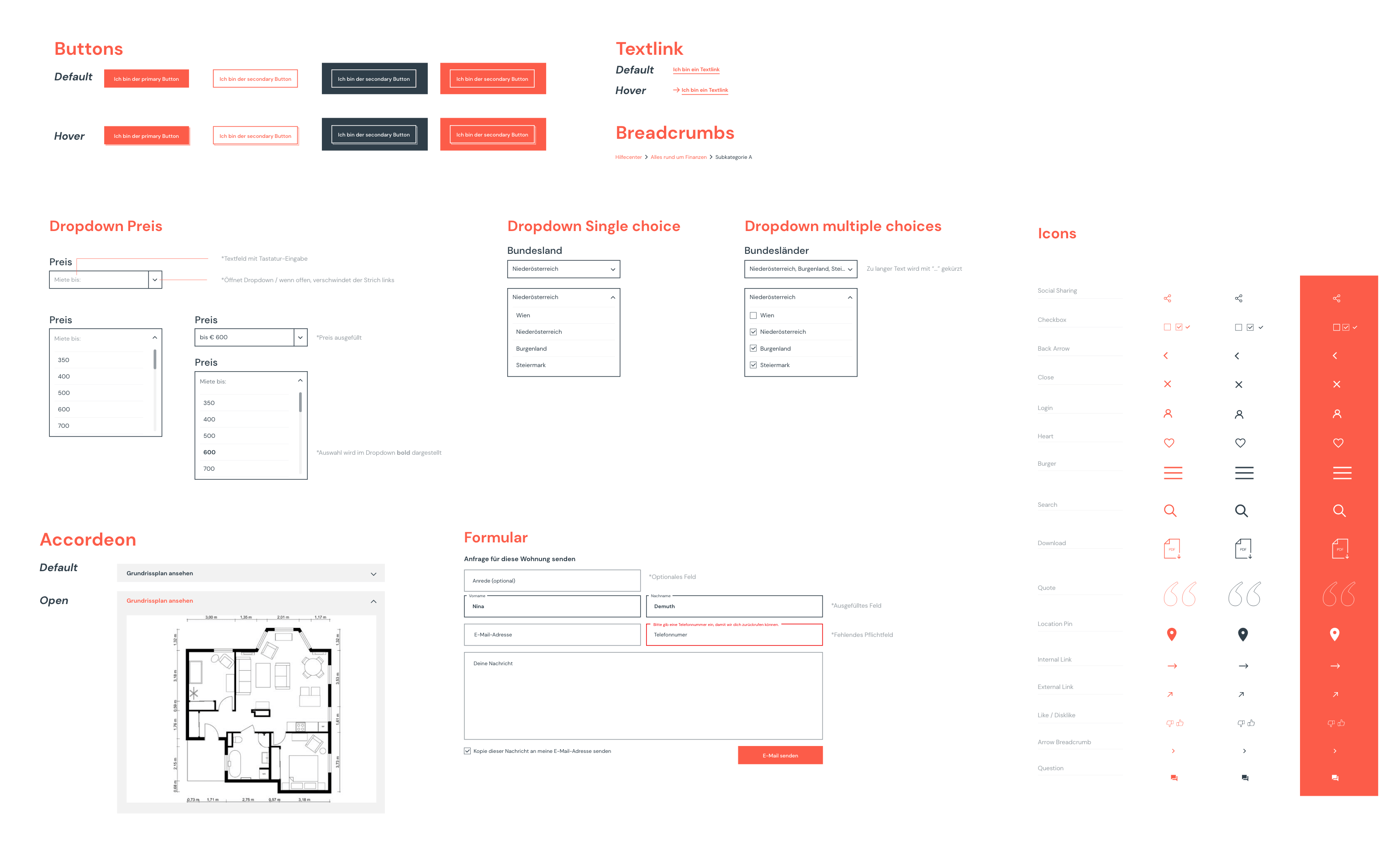
Das UI Design, welches nach dem Atomic Design Prinzip erstellt wurde, wurde als detaillierter Styleguide in Form eines Adobe XD Sharing Links mit dem EntwicklerInnenteam geteilt.

Weitere Arbeiten
IKEA Covershooting
Landingpage & App Konzeption + Design
Contexture
Logo & Webapp Redesign
Viel.leichter
Brand Design, Digital & Print